EasyCalendar’s Webhooks Setup for calendars allows its users to receive appointment data in real-time at a specified URL.

Webhooks are efficient as they send data to other platforms in real-time as it happens, unlike a typical API integration where you would need to pull data very frequently to deliver data in real-time.
EasyCalendar provides webhooks for multiple uses:
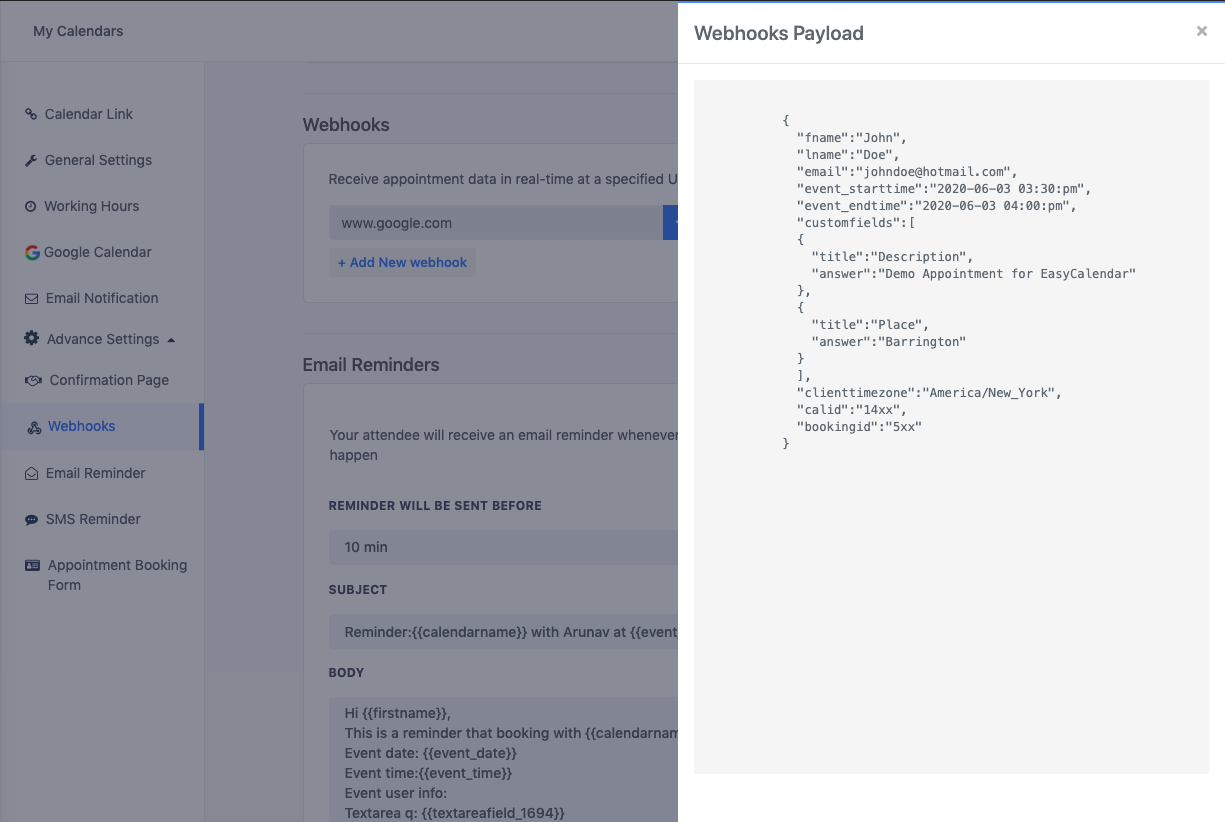
EasyCalendar creates a data response for your webhooks whenever a new appointment is reserved.
A similar data structure whenever an appointment is rescheduled or deleted. In case of a deleted Appointment, the cancellation reason is encoded with the webhook JSON as well.
- EasyCalendar creates a data response for your webhooks whenever a new appointment is reserved.
- A similar data structure whenever an appointment is postponed/rescheduled or deleted. In case of a deleted Appointment, the cancellation reason is encoded with the webhook JSON as well.
In case you have any questions or queries, you can ping us at: help@easycalendar.com